Flask Restful Application: Getting started for Beginners
To create Flask Restful application use following steps:
Pre-requisites before you start creating Flask Application:
1) Your system must have Python installed or updated
2) Before installing the Python Make sure to click "add to path" then hit install:
3) Upgrade the pip, using the below command in the command prompt:
python -m pip install --upgrade pip
4) Install Flask using following command:
pip install flask
Steps to create Flask Application:
First of all, we have to create a Project Repository (Folder) where all our files will be stored. In the Project Repository create static folder, this is where you will store the CSS file i.e cascading style sheet file. And create another folder i.e templates which will hold the HTML file of your projects.
1) Create a Project Repository (Folder) to create Flask application.
2) Create a python file flask_app.py : You can use any name you want just the extension of the file should be <name>.py.
3) Create the two folders static and templates
4) If you have any CSS file then put in inside static folder and put the html file inside templates folder.
This is how the Project Repository should look like.
Code to get started with the flask_cloud.py file.
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World"
@app.route('/pagehtml')
def displayhtml():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
here @app.route('/') acts as a decorator on top of the function hello() which return the string "Hello World". The @app.route('/') here you can write the desired url for example @app.route('/flask_app').
Following is the code of html:
<html><head>
<link rel="stylesheet" type="text/css" href="{{url_for('static',filename='style.css')}}">
</head>
<body >
<h1> Hello World, I'm running Flask </h1>
</body>
</html>
As you can see in the head tag, you are dynamically linking the style.css file to your html code.
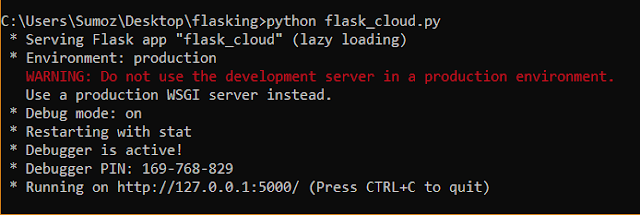
Running the flask application on the Command Prompt:
Copy the url: http://127.0.0.1:5000/ and paste it on to web browser.
As you can see here when you didn't add anything after the url i.e http://127.0.0.1:5000 it calls the function hello() which returns Hello world string.
If the url is http://127.0.0.1:5000/pagehtml then it displays as follows:
Here it can be observed that if /pagehtml is added after the url i.e http://127.0.0.1:5000 then it executes displayhtml() which returns index.html page.
And to learn POST and GET , I followed a video online. Please use the following link.








Comments
Post a Comment